Hello and welcome to FLASHARTIST.
Today I will demonstrate how to create some cool collage type character animation using Flash CS3.
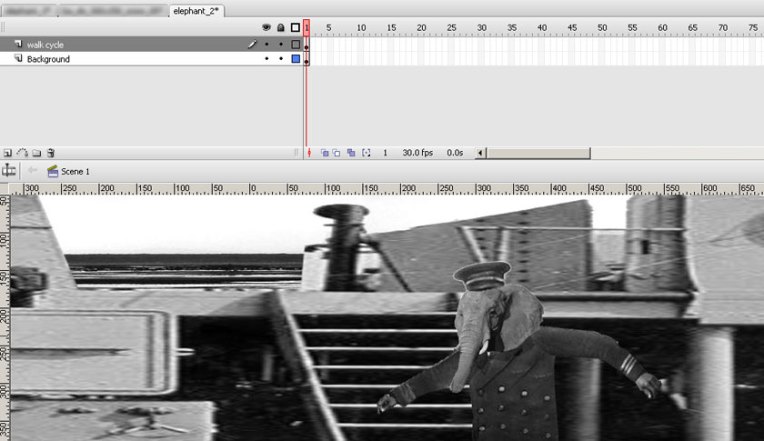
this is the example movie I will be using for this tutorial.
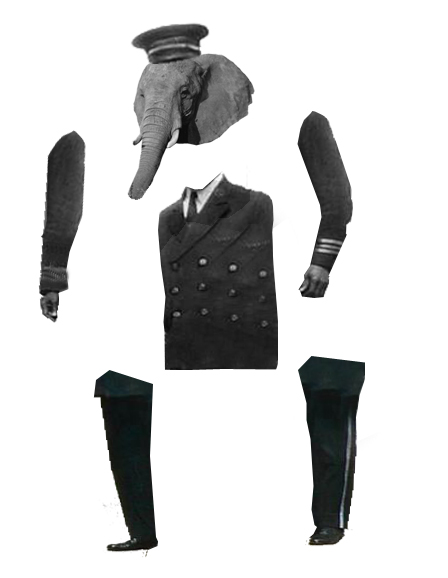
The first step is to create your collage character in a photo editing software such as Photoshop or Firework. you need to break down the character in separate layer for each body part. as shown below

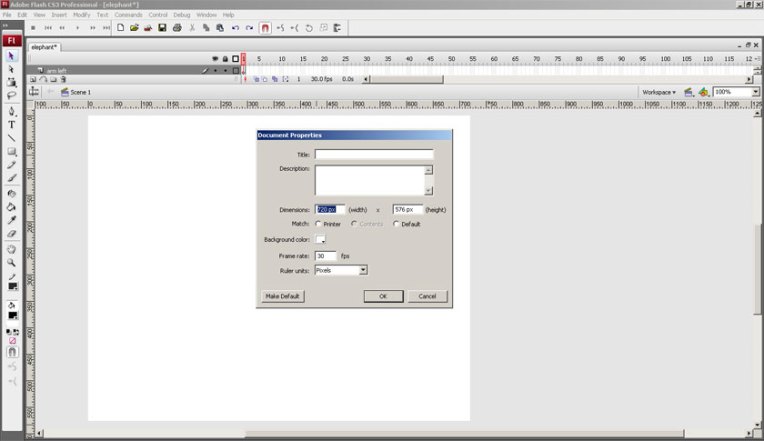
Go to Flash and create a new document 720×576 / 30 frame per seconds ( broadcast setting )

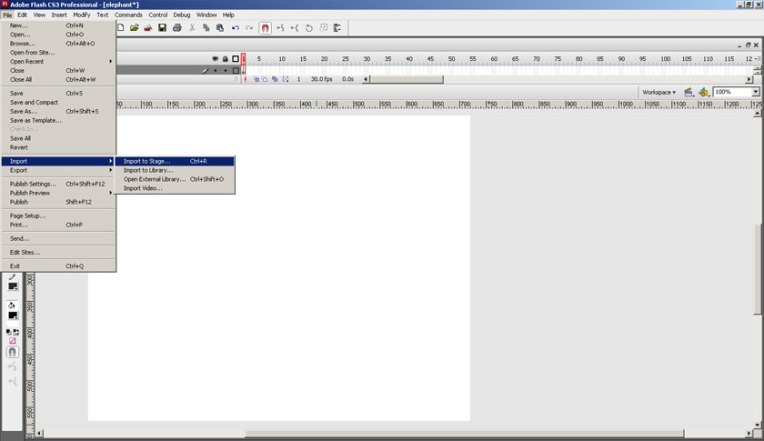
Locate and import your layered document to stage .

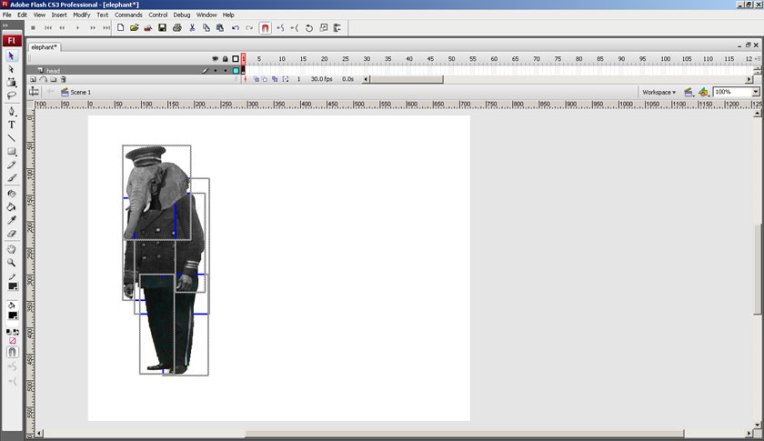
Make sure your character is layered with each part of the character on separate layers,
head
torso
leg left
leg right
arm left
arm right

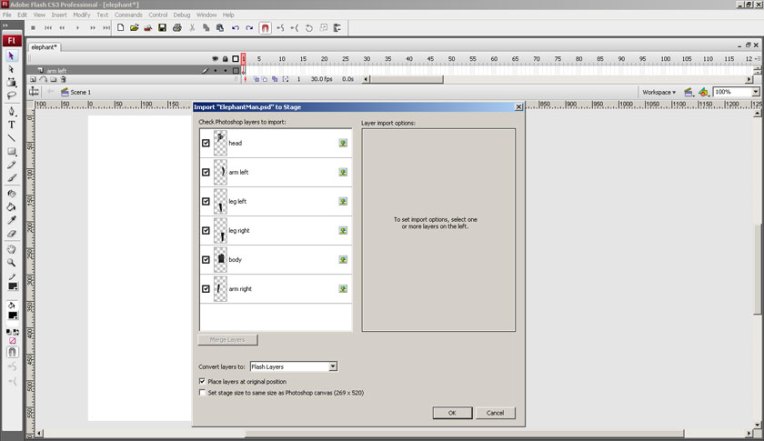
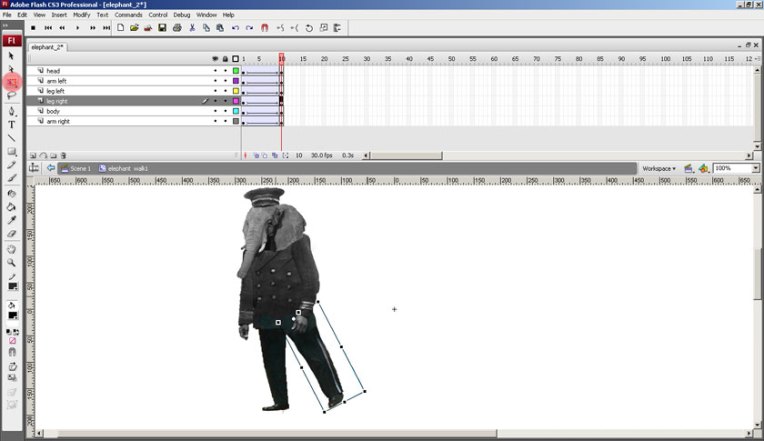
Once imported on stage each body part should be on a separate flash layer

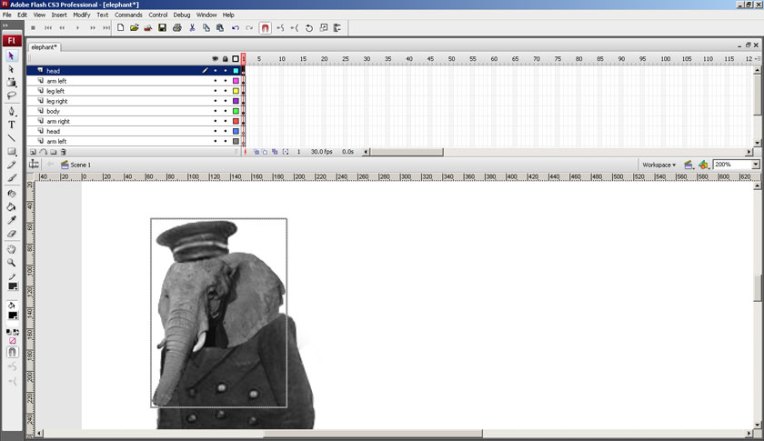
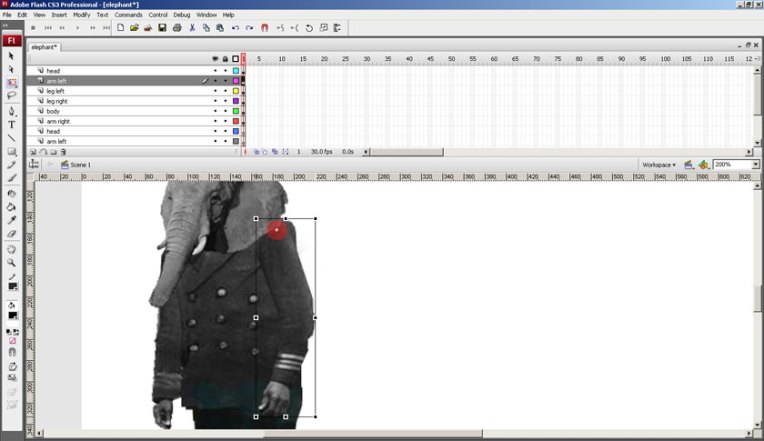
Now select the head and press F8 to convert it into a Movieclip

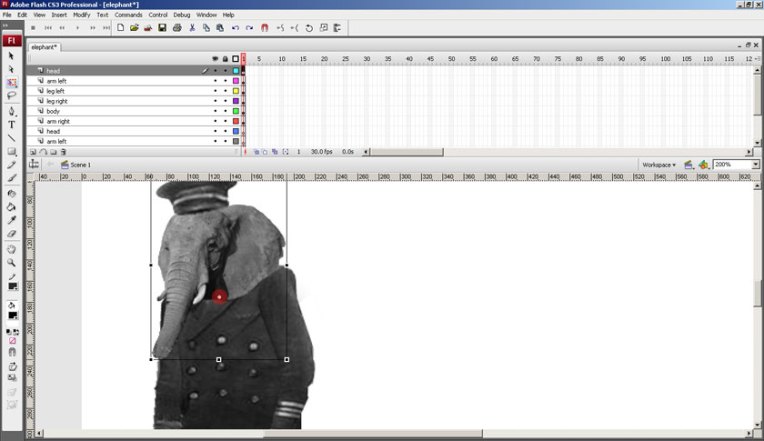
– Name the movie clip HEAD and select the FREE TRANSFORM tool.
– Click and drage the IK point to the most realistic rotation point (around the neck area)

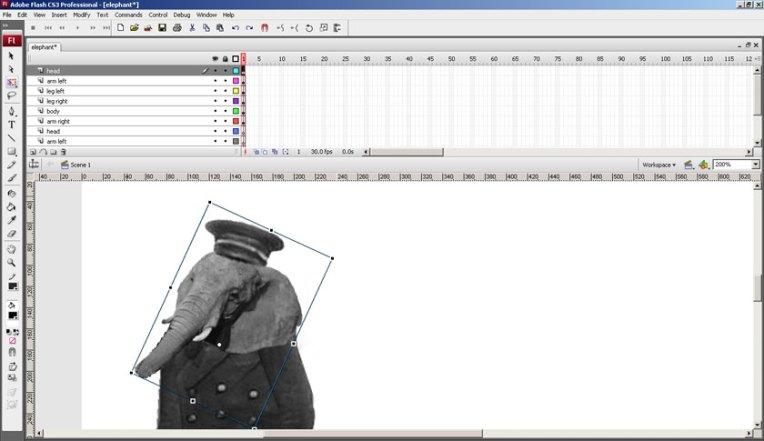
Using the FREE TRANSFORM you can rotate the head side to side and locate where you feel is the best IK point.

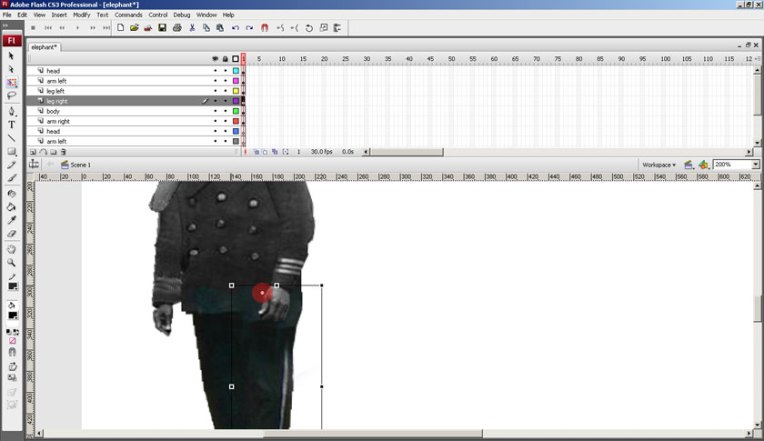
Repeat the same operation for each body parts; the arms, the legs and the torso. replacing the IK point as required for each .


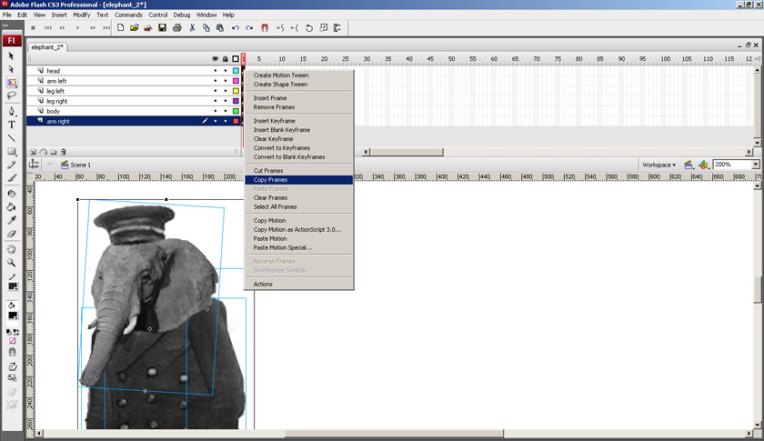
Once done , select all the keyframe copy and paste them in a new MovieClip that you can name Walkcycle.

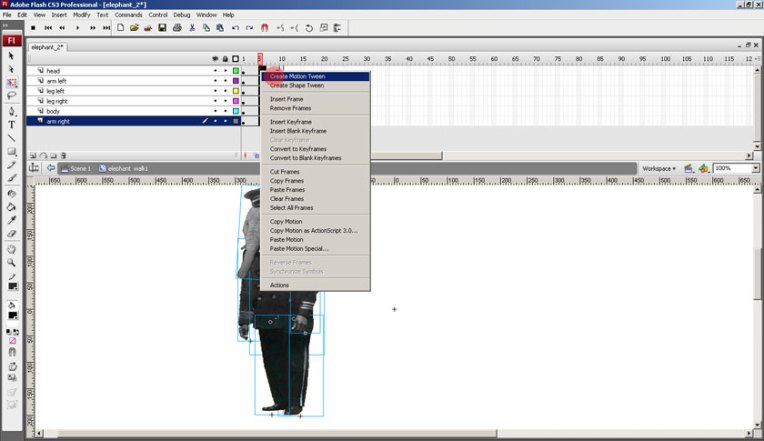
Once all the layer are in the new Movieclip go to frame 10 and insert a keyframe for each layer.
Go over the timeline RightClick and create a Motion Tween for each layer.

That’s it! Now the fun bits, the character is now ready to be animated using the FREE TRANSFORM tool.

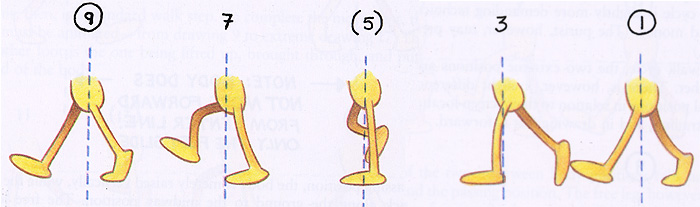
Here is a bit of walk cycle reference.

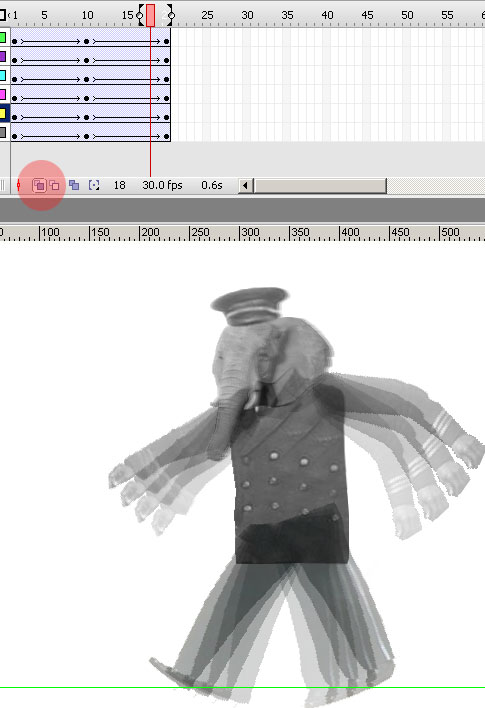
Getting a walk cyle right is one of the trickiest thing to get right in animation, as a guideline for this example make sure that the first and last frame of the walkcycle are the same so that it loops seamlessly . you can use the onion skin tab to help with the animating.

You should get something like that
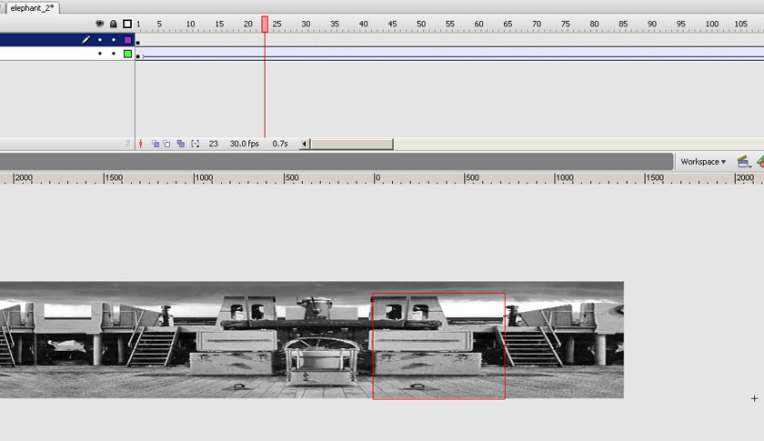
Now to create the background, in this example I have created a deck scene out of recycled images, the trick to simulate movement is to make it super wide to scroll / pan from one end of the scene to the other.
Make a new MovieClip and import your background image, convert it into another MovieClip and using tweening animate your backgound from left to right.


Finally Go to the main stage and compose your scene using the 2 movieClips of the walk cycle and the animated background

Once you are happy with your animation publish as a quicktime file for further editing.
download all the project files here